Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 공유기 설치#BOJ#이분탐색#Python
- 파이썬알고리즘인터뷰#4장
- Brackets#Stacks and Queues#Codility#Python
- 날짜 계산#BOJ#완전탐색#Python
- 백준 알고리즘#BackTracking
- 토마토#백준알고리즘#Python
- API#lazy#
- filter#isalnum#lower
- 반복수열#백준알고리즘#Python
- Swift#Tuples#Range
- Distinct#Codility#Python
- Triangle#Sorting#Codility#Python
- 종이자르기#분할정복#BOJ#Python
- N으로 표현#DP#Programmers#Python
- 배열합치기#분할정복#BOJ#Python
- PassingCars#Codility#Python
- 섬의개수#백준알고리즘#Python
- 랜선자르기#이분탐색#BOJ#Python
- 암호코드#dp#BOJ#Python
- 나무자르기#BOJ#이분탐색#Python
- 병든 나이트#BOJ#탐욕법#Python
- django#slicing
- 쿼드트리#BOJ#분할정복#Python
- 터틀비치#리콘#xbox#controller
- 리모컨#완전탐색#BOJ#Python
- 순열사이클#BOJ#Python
- NumberofDiscIntersections#Codility#Sort#Python
- 텀 프로젝트#백준알고리즘#Python
- django
- 미로 탐색#백준알고리즘#Python
Archives
- Today
- Total
B_log
{{ Django }} - AJAX in Django 본문
Django에서 AJAX 사용하기
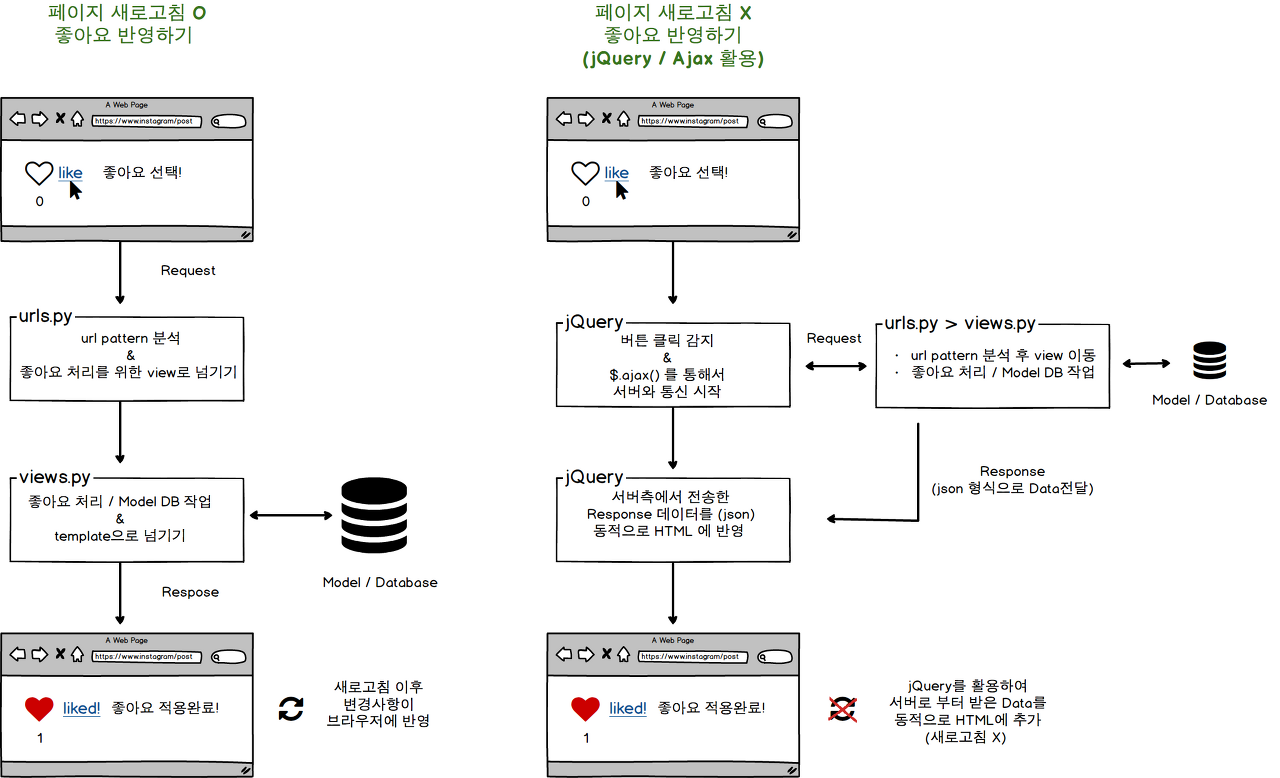
AJAX를 사용하지 않는 방식과 AJAX 사용과의 차이점

- 왼쪽 방식은 AJAX를 사용하지않는 것으로 Request가 들어오면 url로 href 되어 views.py에서 models.py의모델 내용을 변경하고, 변경사항을 반영하는 템플릿으로 다시 redirect해준다. 이 과정은 새로고침으로 볼 수 있다.
- 오른쪽 방식은 AJAX를 사용한 것으로 Button Onclick을 JS로 감지하여 AJAX를 통해 서버와 통신한다. 즉, 위에서는 url을 바로 Django에서 href하는 것과 다르게 AJAX를 통해 통신하는 과정이 추가된다.
AJAX 예시 코드
|
1
2
3
4
5
6
7
8
9
10
|
$.ajax({
url: '127.0.0.1:8000/hello',
type: 'get', // This is the default though, you don't actually need to always mention it
success: function(data) {
alert(data);
},
failure: function(data) {
alert('Got an error dude');
}
});
|
cs |
- 127.0.0.1:8000/hello로 새 탭을 열고 직접 수행 한 것처럼 해당 URL 로 이동합니다 .
- 성공하면 (상태 코드 200) 성공을위한 기능을 수행하면 해당 데이터를 alert합니다.
- 실패하면 error 메세지를 출력한다.
관련글
'Web > Python | Django' 카테고리의 다른 글
| {{ Django }} - MySQL 연동하기 (0) | 2020.11.21 |
|---|---|
| {{ Django }} - Ruby on Rails와의 비교 (0) | 2020.11.10 |
| {{ Django }} - URL Dispatcher & Regex(정규표현식) (0) | 2020.11.05 |
| {{ Django }} - Slicing in django templates (0) | 2020.10.15 |
| {{ Django }} - Request_Response Cycle (0) | 2020.09.29 |



