| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- django#slicing
- 공유기 설치#BOJ#이분탐색#Python
- 텀 프로젝트#백준알고리즘#Python
- django
- NumberofDiscIntersections#Codility#Sort#Python
- 리모컨#완전탐색#BOJ#Python
- 토마토#백준알고리즘#Python
- 파이썬알고리즘인터뷰#4장
- 백준 알고리즘#BackTracking
- 미로 탐색#백준알고리즘#Python
- 날짜 계산#BOJ#완전탐색#Python
- 터틀비치#리콘#xbox#controller
- Triangle#Sorting#Codility#Python
- 랜선자르기#이분탐색#BOJ#Python
- 종이자르기#분할정복#BOJ#Python
- filter#isalnum#lower
- Distinct#Codility#Python
- Swift#Tuples#Range
- N으로 표현#DP#Programmers#Python
- 순열사이클#BOJ#Python
- 반복수열#백준알고리즘#Python
- Brackets#Stacks and Queues#Codility#Python
- API#lazy#
- 나무자르기#BOJ#이분탐색#Python
- 암호코드#dp#BOJ#Python
- 쿼드트리#BOJ#분할정복#Python
- 섬의개수#백준알고리즘#Python
- 배열합치기#분할정복#BOJ#Python
- PassingCars#Codility#Python
- 병든 나이트#BOJ#탐욕법#Python
- Today
- Total
B_log
[iOS] Custom UIColor 만들기 본문

커스텀 UIColor 만들기
프로젝트를 진행하면서 default가 아닌 색을 반복적으로 사용할 일이 있었어요.
다음 카페 앱을 만드는데 다음 카페 색깔을 시스템 컬러처럼 등록해서 사용하고 싶었어요.
그 과정을 로깅해볼게요! :]
참고: iOS version - 15.0
적용한 예시 PR
RGB 값 추출하기
우선 다음 카페로 들어가서 원하는 색깔이 있는 이미지를 찾았어요.
아래 그림에서

cafe의 글자 색을 가져오고 싶었어요.
F12로 CSS를 봐야 하나 했는데 맥에는 훨씬 간편한 툴이 이미 있었어요!

디지털 컬러 측정기라는 맥 기본 앱이에요. 앱을 틀어서 원하는 곳에 커서를 대면 그 RGB 값이 추출돼요.

이제 필요한 RGB 값은 알게 되었어요!
Color Asset 만들기
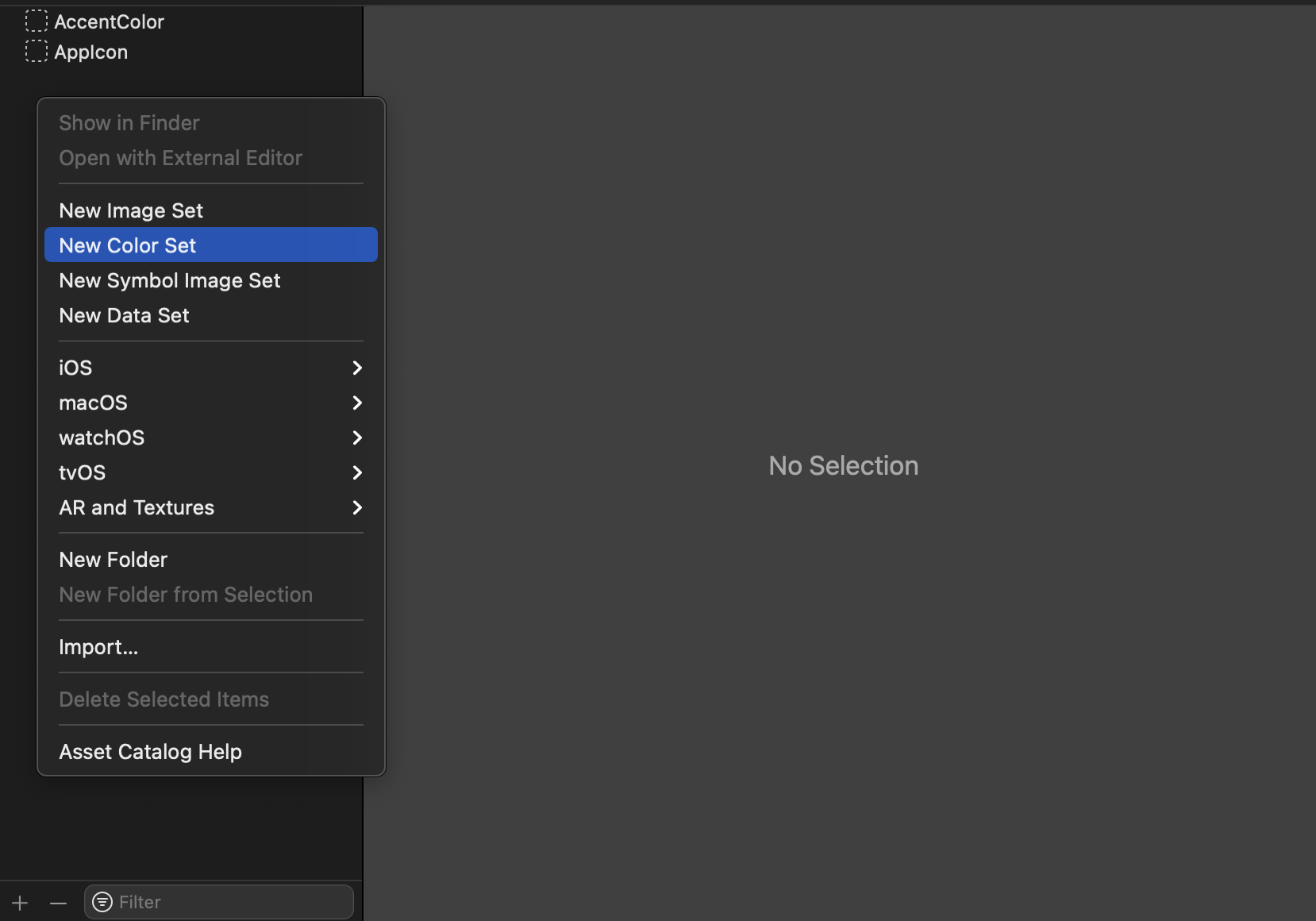
우선 프로젝트의 Assets.xcassets에 들어가요

저의 경우 마우스 우클릭을 했는데, 그림 아래에 보이는 +버튼으로 해도 무방해요.
New Color Set을 선택해주면 새로운 색상이 추가돼요.

이제 설정을 해줄 거예요.
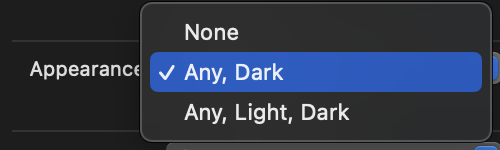
우선 색상은 다크 모드와 상관없이 항상 일정하게 만들 예정이라 Appearances를 "Any, Dark"에서 None으로 변경해줄게요.

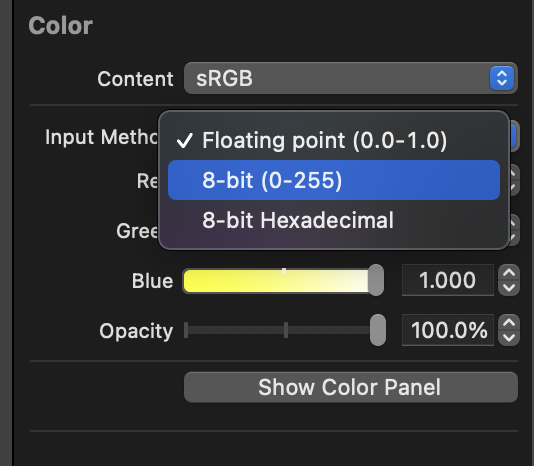
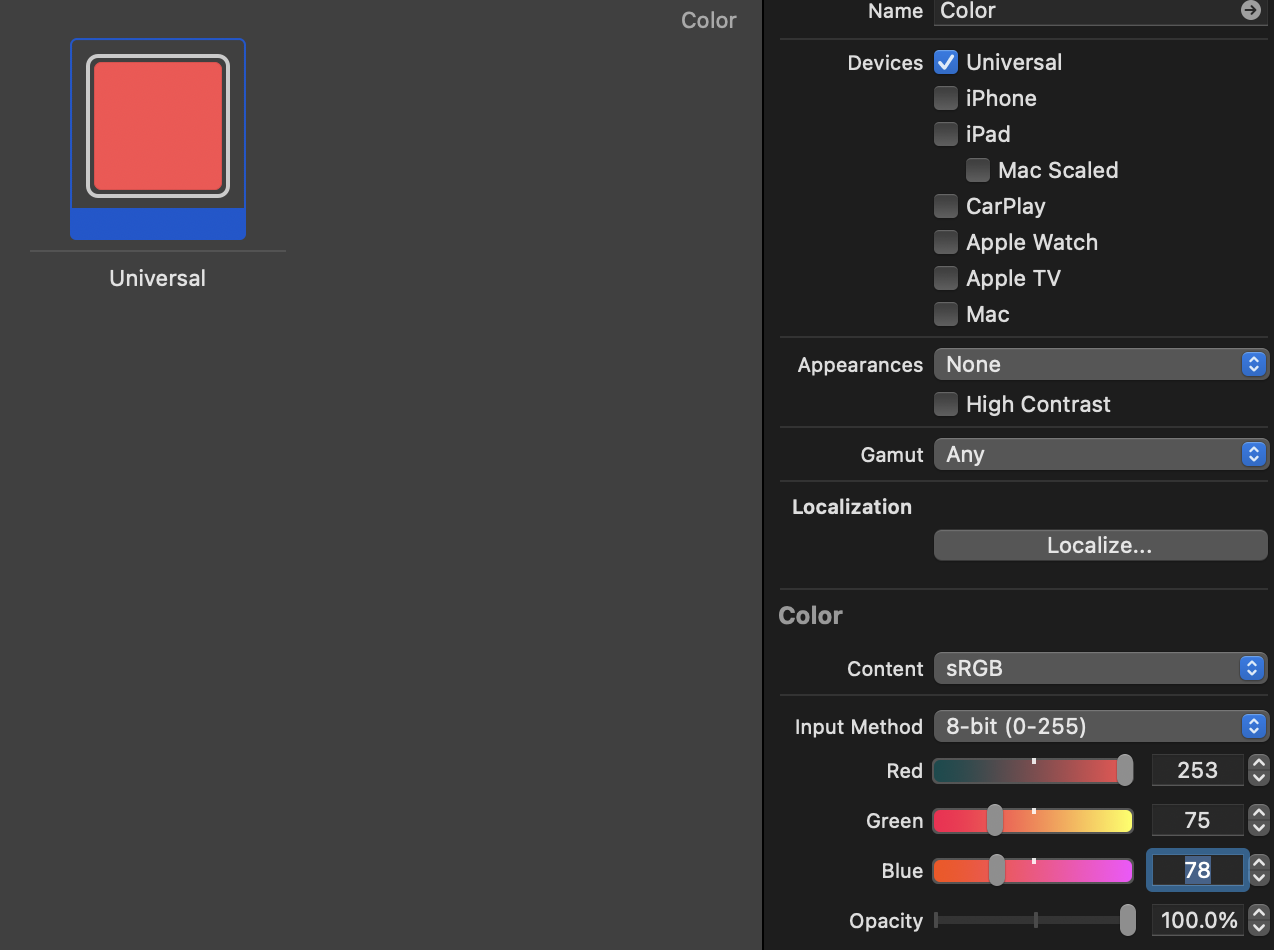
그리고 가운데 사각형을 클릭하면 오른쪽 설정창에 RGB 설정이 나와요.

현재 기준은 Floating point로 소수점인데 저는 아까 찾은 정수 기준으로 설정할 것이라 8-bit로 설정을 변경할게요.

그리고 색상을 변경해주면

Daum Cafe에서 봤던 색상이 되었어요!
이제 코드에서 사용 가능하게 만들어볼게요.
UIColor에 등록하기
이제 아래 코드를 프로젝트 내에 아무 곳이나 등록하면 돼요.
import UIKit
extension UIColor {
class var daumCafeColor: UIColor? {
return UIColor(named: "daumCafeColor")
}
}저의 경우 Resources 폴더에 UIColor라는 Swift파일을 생성해 독립적으로 정의했어요.
위처럼 등록하면 이제 코드에서 기존. systemGray처럼 직접 접근해서 사용 가능해요.
아래는 예시예요.
let searchButton = UIButton().then {
$0.setTitle("검색", for: .normal)
$0.setTitleColor(.daumCafeColor, for: .normal)
}
'iOS 앱개발 > iOS' 카테고리의 다른 글
| [iOS] 문자열에서 HTML 태그만 제거하기 (0) | 2022.01.03 |
|---|---|
| [iOS] Kakao API 사용시 Date 타입이 iso8601일 때 iOS에서 Decoding이 안되는 경우 (0) | 2022.01.03 |
| [iOS] - RxSwift 개념 이해하기_05 (0) | 2021.10.24 |
| [iOS] - RxSwift 개념 이해하기_04 (0) | 2021.10.24 |
| [iOS] - RxSwift 개념 이해하기_03 (0) | 2021.10.17 |




