| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 파이썬알고리즘인터뷰#4장
- 리모컨#완전탐색#BOJ#Python
- 공유기 설치#BOJ#이분탐색#Python
- 배열합치기#분할정복#BOJ#Python
- django#slicing
- 미로 탐색#백준알고리즘#Python
- Triangle#Sorting#Codility#Python
- API#lazy#
- 종이자르기#분할정복#BOJ#Python
- 토마토#백준알고리즘#Python
- N으로 표현#DP#Programmers#Python
- 백준 알고리즘#BackTracking
- 터틀비치#리콘#xbox#controller
- 랜선자르기#이분탐색#BOJ#Python
- 텀 프로젝트#백준알고리즘#Python
- 나무자르기#BOJ#이분탐색#Python
- 반복수열#백준알고리즘#Python
- 쿼드트리#BOJ#분할정복#Python
- 순열사이클#BOJ#Python
- NumberofDiscIntersections#Codility#Sort#Python
- 암호코드#dp#BOJ#Python
- PassingCars#Codility#Python
- 병든 나이트#BOJ#탐욕법#Python
- filter#isalnum#lower
- Brackets#Stacks and Queues#Codility#Python
- 섬의개수#백준알고리즘#Python
- Swift#Tuples#Range
- django
- Distinct#Codility#Python
- 날짜 계산#BOJ#완전탐색#Python
- Today
- Total
B_log
[Architecture]Flux란? 본문

개요
MVVM을 보다 잘 활용하기 위해 ReactorKit에 관한 학습을 시작한 도중에 이런 설명을 보게 되었어요.
ReactorKit is a combination of Flux and Reactive Programming.
여기서 Reactive Programming은 이해할 수 있지만 Flux는 처음 들어보는 개념이었어요.
그래서 이 글에서는 ReactorKit을 이해할 수 있을 정도로만 Flux의 기초 개념을 이해해보려고 해요 :)
Flux의 정의
Flux의 기본 개념을 이해하기위해 우선 Flux 공식문서를 살펴봤어요!
ReactiveX처럼 첫 페이지에 가장 간단한 설명이 쓰여 있었어요.

"사용자 인터페이스를 빌드하기 위한 앱 아키텍쳐"라는 의미예요.
우선 Flux라는 것이 아키텍처라는 것을 알게 되었고, In-Depth Overview에서 좀 더 자세한 설명을 읽어볼게요
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow.
여기서 키포인트는 unidirectional data flow, 즉 단방향 데이터 흐름이라고 이해했어요.
첨부된 Facebook Hacker Way 영상을 보면 MVC와의 비교를 많이 하고 있어요.
MVC의 경우 일반적인 흐름이 아래와 같아요.

어떤 Action이 입력되었을 때 Controller는 Model을 조회하거나 업데이트하고, 필요에 따라 View에 이 변경을 반영하게 돼요.
그리고 오른쪽 주황색 화살표를 보면 양방향으로 되어있는데, 경우에 따라서 사용자 입력이 View를 통해 전해질 경우 사용자 입력에 따라 Model에 영향을 끼칠 수 있기 때문에 양방향의 화살표를 가지고 있어요.
단순한 앱 구조에서는 문제가 없어 보이지만 앱의 복잡성이 올라가 Model이 많아진다면 아래와 같은 구조가 돼요.

딱 보기에도 하나의 Controller에서 여러 Model을 관리하는 상황이 건강(?)해 보이지 않는 데다가 Model과 View가 N:N의 관계가 된다면 더 큰 문제가 발생할 수 있는 구조가 돼요.
많은 뷰와 모델들이 서로를 갱신할 수 있기 때문에 원하는 갱신 대상을 원하는 타이밍에 찾는 것이 어려워질 수 있어요.
또한 동작은 할 수 있지만 휴먼에러를 발생시키기 쉬운 구조가 되는 것이죠.
그래서 Facebook은 여기서 Flux를 제안한다고 해요.
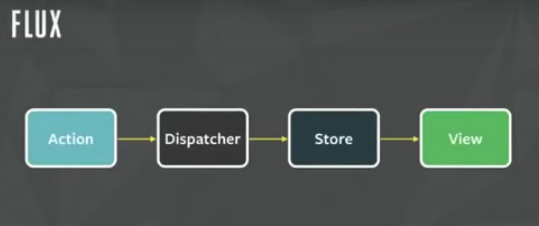
Flux의 구조는 아래와 같아요.

MVC의 단점을 이야기하고 나온 개념인 것을 보니 MVC의 복잡성을 해결할 수 있는 구조일 것 같아요.
이 복잡성을 해결하기 위해 위에서 언급한 단방향 데이터 흐름을 사용한다고 생각할 수 있어요.
위에서 설명한 MVC처럼, Action이 발생하면 Dispatcher를 거쳐서 Store를 호출해요. 이때, Store는 이름에서 유추할 수 있듯이 전통적 의미의 MVC에서 모델과 비슷한 역할을 가져요.
MVC와 다른 점은, View가 직접 데이터를 변경하는 것이 아니라 Dispatcher를 통해 Action을 전달하는 구조예요.

이 내용을 조금 더 풀어서 설명해볼게요 :)
How it Works
1. View가 Action creators(액션 생성자)을 시켜 Action을 생성해요.

2. Action 생성자는 적절한 Action을 만들어서 Dispatcher에게 전달해요.

3. Dispatcher는 Action에 필요한 작업을 판단해서 알맞은 Store에 전달해요.
이때, 각 Store는 모든 Action을 전달받지만 필요한 Action만 골라서 상태를 필요에 맞게 변경해요.

4. Store를 통해 상태를 변경한 후 Store는 자신을 구독(subscribe) 하고 있는 View에게 변경 사실을 전달해요.

5. 변경 사실을 전달받은 View가 Store에게 변경된 상태를 요청(request)해요.

6. Store가 View의 요청에 따라 변경된 상태(Changed State)를 넘겨주면, View는 그에 맞춰 자신의 View, SubView들을 변경해요.

전체적인 구조는 아래와 같아요!

정리
직접 코드를 작성하며 문서를 이해한 것이 아니라서 이해력이 부족한 데다가 속도도 늦었어요.
다만, 개인적으로 문서를 정리하며 든 생각은 Action이 RxSwift(혹은 RxCocoa)의 Event 같다는 점, 그리고 전체적인 동작 방식이 결국 ReactiveX가 이벤트를 처리하는 방식과 비슷하다는 것이었어요!
이 글의 처음 목적 자체가 React를 학습하는 것이 아니라 ReactorKit을 학습하기 위한 선제 학습의 개념이었는데요, 결국 ReactorKit이 설명하는 "Flux and Reactive Programming"은 반응형 프로그래밍으로 함께 묶어서 생각해도 괜찮을 것 같다고 생각이 들었어요 :)
이 글의 목적과 다르게 Flux의 개념이 더 필요하신 분들은 아래 글들을 참고하면 좋을 것 같아요!
https://facebook.github.io/flux/docs/in-depth-overview
In-Depth Overview | Flux
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow. It's more of a pattern rather than a formal framework, and you can
facebook.github.io
https://bestalign.github.io/translation/cartoon-guide-to-flux/
Flux로의 카툰 안내서
원문: https://medium.com/code-cartoons/a-cartoon-guide-to-flux-6157355ab207 Flux…
bestalign.github.io
'Web > 개념 학습' 카테고리의 다른 글
| 🔥 React + Vite 프로젝트 시작하기 (1) | 2025.05.17 |
|---|---|
| [GitHub]GitHub API 사용하는 법 (0) | 2021.12.08 |

