| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- django
- 배열합치기#분할정복#BOJ#Python
- Distinct#Codility#Python
- PassingCars#Codility#Python
- Swift#Tuples#Range
- 파이썬알고리즘인터뷰#4장
- django#slicing
- N으로 표현#DP#Programmers#Python
- Triangle#Sorting#Codility#Python
- API#lazy#
- 순열사이클#BOJ#Python
- 종이자르기#분할정복#BOJ#Python
- NumberofDiscIntersections#Codility#Sort#Python
- 공유기 설치#BOJ#이분탐색#Python
- 반복수열#백준알고리즘#Python
- 토마토#백준알고리즘#Python
- 랜선자르기#이분탐색#BOJ#Python
- 섬의개수#백준알고리즘#Python
- 암호코드#dp#BOJ#Python
- 백준 알고리즘#BackTracking
- filter#isalnum#lower
- 미로 탐색#백준알고리즘#Python
- Brackets#Stacks and Queues#Codility#Python
- 리모컨#완전탐색#BOJ#Python
- 나무자르기#BOJ#이분탐색#Python
- 쿼드트리#BOJ#분할정복#Python
- 병든 나이트#BOJ#탐욕법#Python
- 터틀비치#리콘#xbox#controller
- 날짜 계산#BOJ#완전탐색#Python
- 텀 프로젝트#백준알고리즘#Python
- Today
- Total
B_log
[iOS] - SwiftUI 이해하기(1) 본문

시작하기
항상 해야 하는 숙제 느낌이 있지만 막상 공부는 안 했던 SwiftUI에 대한 이야기를 해보려고 해요...
애플은 "Better Apps, Less Code"라는 말을 표방하여 SwiftUI를 설명하고 있어요.
더 적은 코드로 더 나은 앱을 개발할 수 있기 때문에 장점으로는
1. 가독성 향상
2. 앱 개발 속도 향상
3. 디버깅 유리
4. 선언형
을 꼽을 수 있어요.
하지만 최소 버전이 iOS 13이라는 점과 다양한 버그 때문에 많은 현업에서 사용은 꺼려지고 있는 것으로 알고 있어요.
그래도 언젠가 해봐야 하기 때문에 이 글을 시작으로 천천히 공부해나가려고 해요!
참고 자료는 Raywenderlich의 SwiftUI by Tutorials 입니다 :)
Xcode에서 SwiftUI로 프로젝트를 생성하는 것처럼 앱 구현을 위한 기초적인 내용은 이미 많은 글들이 있기 때문에 생략하고, 구조에 초점을 맞춰서 이해해보려고 합니다!
Entry Point
UIKit의 경우 앱의 Entry Point(진입점)이 AppDelegate이었어요.
조금 더 구체적으로 말하면 공식 문서에서 AppDelegate을 아래와 같이 설명해요.
The app delegate is effectively the root object of your app
App Delegate은 앱의 root object에요.
SwiftUI에서는 프로젝트를 처음 생성할 경우 자동으로 생성되는 ~~ App이라는 객체가 그 역할을 해요.
App 프로토콜을 채택하고 있어요.
@main
struct RGBullsEyeApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
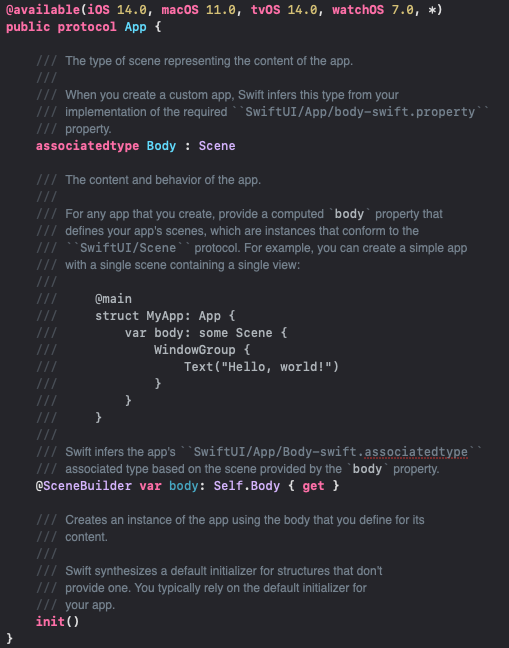
App 프로토콜을 자세히 보면 아래와 같이 구현되어 있어요.

App에는 Scene이라는 프로토콜을 채택하는 body라는 프로퍼티가 있고, 이 프로퍼티는 @SceneBuilder로 마킹되어 있어요.
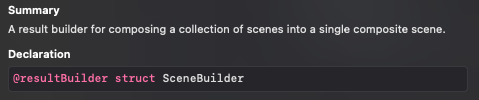
SceneBuilder가 무엇인지 모르기 때문에 더 들어가 보면

여러 개의 scene들을 한 개의 scene으로 합쳐주는 result builder라고 해요.
정리해보면
SwiftUI에서 App Delegate과 같은 역할로 App이라는 객체가 있고, @main을 통해 앱이 시작될 때 Entry Point가 돼요.
이 App 객체는 body라는 프로퍼티를 갖고 있고 이 프로퍼티는 Scene 타입이에요.
다시 위의 예시 코드로 돌아가 보면 RGBullsEye 앱을 실행시킬 경우 @main을 통해 앱은 RGBullsEyeApp을 Entry Point로 잡고 그 body를 시작화면으로 삼는데 그게 ContentView()에요.
@main // Entry Point
struct RGBullsEyeApp: App { // App 프로토콜 채택
var body: some Scene { // App 프로토콜의 프로퍼티
WindowGroup {
ContentView() // 시작 View
}
}
}
이 ContentView는 View 타입이에요.
UIView와 다르게 View는 클래스가 아닌 프로토콜이에요.

View 역시 Body를 프로퍼티로 갖고 있지만 Scene이 아닌 View 타입이에요.
struct ContentView: View { // UI 프로토콜
var body: some View {
Text("Hello, world!")
.padding()
}
}
위의 코드를 풀어서 설명하면
View 프로토콜을 채택하는 struct ContentView는 body를 가지고 있는데 그 body는 텍스트 주위에 10포인트의 padding을 가진 문자열 "Hello, world!"에요.
미리 보기(Preview)
SwiftUI의 장점 중 하나가 UI를 확인할 때 일일이 빌드를 해봐야 하는 게 아니라 preview를 통해 확인할 수 있다는 점이에요.
프로젝트의 크기가 커서 빌드가 오래 걸리면 걸릴수록 이 장점이 극대화되는 것 같아요.
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
위에서 언급한 @main의 App 프로토콜의 Scene에서 ContentView의 인스턴스를 가져오는 것처럼 Previews에서 역시 원하는 View의 인스턴스를 통해 미리보기를 해요.

PreviewProvider 역시 앞선 App, View와 구조가 크게 다르지 않아요.
다만, platform이라는 프로퍼티가 눈에 들어왔어요.

다시 자세히 알아봐야겠지만, 멀티플랫폼 타깃이 아니면 무시된다고 적혀있는 걸로 봐서 multiplatform target 관련 프로퍼티로 가볍게 예상하고 넘어가겠습니다!
preview를 위한 resume 단축키
- Option + Command + P
SwiftUI 용어
View를 생성하기 전에 SwiftUI에 대한 몇 가지 용어를 알아둘 필요가 있어요 :)
- Canvas, Minimap: (Xcode 11+, macOS 10.15+) Xcode에서 캔버스를 통해 UI를 미리 볼 수 있고, 미니맵을 통해 코드를 확인할 수 있습니다.
- Modifiers: UIKit 객체의 프로퍼티들을 호출할 필요 없이 modifier methods(수정 메서드)를 통해 색상, 폰트 등의 요소를 변경할 수 있습니다.
- Container views: UIKit의 Stack View와 같이 HStack, VStack, ZStack, Group 등을 활용할 수 있습니다.
다음 글에서 계속됩니다!
'iOS 앱개발 > iOS' 카테고리의 다른 글
| [iOS] File System 이해하기 (0) | 2022.06.12 |
|---|---|
| [iOS] - SwiftUI 이해하기(2) (0) | 2022.05.29 |
| [iOS] ReactorKit 개념 이해하기(feat.README of ReactorKit) (0) | 2022.04.07 |
| [iOS] Coordinator Pattern(feat. Swift)이란? (0) | 2022.01.29 |
| [iOS] RxTest를 통해 테스트하기 (0) | 2022.01.20 |




