| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Brackets#Stacks and Queues#Codility#Python
- 종이자르기#분할정복#BOJ#Python
- 파이썬알고리즘인터뷰#4장
- 반복수열#백준알고리즘#Python
- N으로 표현#DP#Programmers#Python
- 리모컨#완전탐색#BOJ#Python
- 나무자르기#BOJ#이분탐색#Python
- 터틀비치#리콘#xbox#controller
- filter#isalnum#lower
- 백준 알고리즘#BackTracking
- 배열합치기#분할정복#BOJ#Python
- django#slicing
- 순열사이클#BOJ#Python
- 병든 나이트#BOJ#탐욕법#Python
- Distinct#Codility#Python
- 암호코드#dp#BOJ#Python
- 공유기 설치#BOJ#이분탐색#Python
- 섬의개수#백준알고리즘#Python
- Swift#Tuples#Range
- 랜선자르기#이분탐색#BOJ#Python
- 텀 프로젝트#백준알고리즘#Python
- 날짜 계산#BOJ#완전탐색#Python
- API#lazy#
- 토마토#백준알고리즘#Python
- 미로 탐색#백준알고리즘#Python
- PassingCars#Codility#Python
- NumberofDiscIntersections#Codility#Sort#Python
- 쿼드트리#BOJ#분할정복#Python
- django
- Triangle#Sorting#Codility#Python
- Today
- Total
B_log
[WWDC 20] - # 10028 Meet WidgetKit(1) 본문

개요
프로젝트로 위젯을 맡게 되어 처음으로 위젯을 만들어보려고 해요.
코드를 경험하기 전, 전체적인 이해를 위해 WWDC20 # 10028 - Meet WidgetKit을 듣고 정리해보려고 해요 :)
코드에 대한 설명이라기보다 이번 세션은 위젯의 개념을 설명하는 것이 포인트였다고 생각해요.
더 자세한 설명은 추가 다른 세션을 통해 이해하고, 예시를 만들면서 구체화해볼게요 :)
Widget을 간단하게 이해하기
Widgets are not mini-apps
Widget은 미니 앱이 아니에요.
위젯을 이해할 때 작은 버튼들로 채워진 미니앱으로 인식하는 것이 아니라, 콘텐츠를 홈스크린에 뿌려주는 도구로 이해해야 해요.
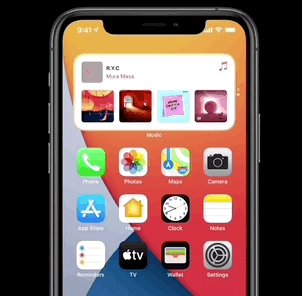
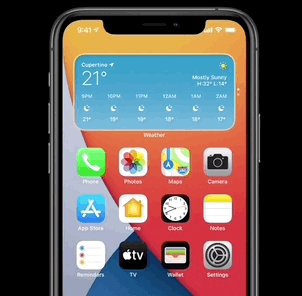
Smart Stacks

Smart Stack이란 widget 묶음이 자동으로 전환되어 적합한 위젯을 상단에 보여주는 것을 의미해요.
아침에는 날씨, 점심에는 Todo List, 저녁에는 음악이 자동으로 가장 위에 보이게 되는 것이죠.
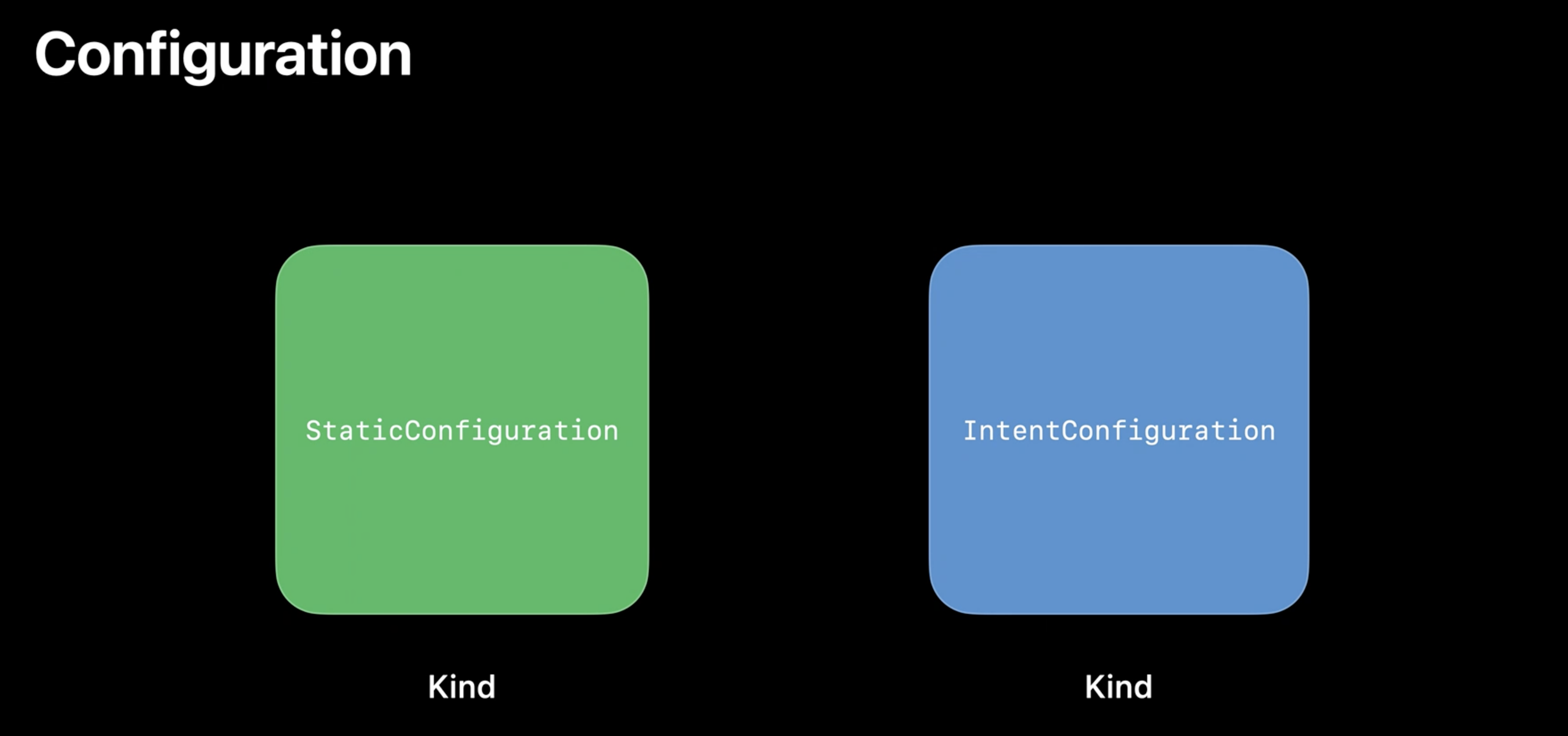
Widget Configuration

위젯은 configuration(구성)에 따라 크게 두 종류로 구분할 수 있어요.
Static Configuration

건강 앱의 위젯은 나타낼 정보가 정해져 있어요.
사용자가 위젯에 포함될 내용을 설정(configure)할 필요가 없죠.
앱이 미리 정해둔 내용을 표시하기만 하면 돼요.
위젯의 표현 내용이 정해져 있기 때문에 정적인(static) 구성이라고 표현할 수 있고, static configuration이라고 할 수 있어요.
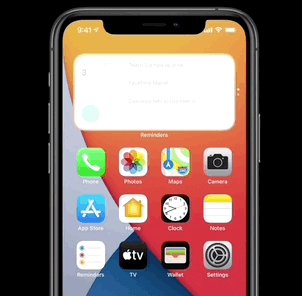
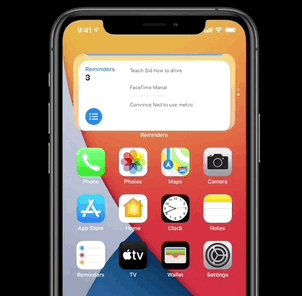
Intent Configuration

반면에 미리 알림(Reminders) 앱의 경우 사용자에 따라 보고 싶은 내용을 변경할 수 있어요.
사용자의 의도(Intent)에 따라 구성할 수 있기 때문에 이런 종류의 위젯은 Intent Configuration이라고 해요.
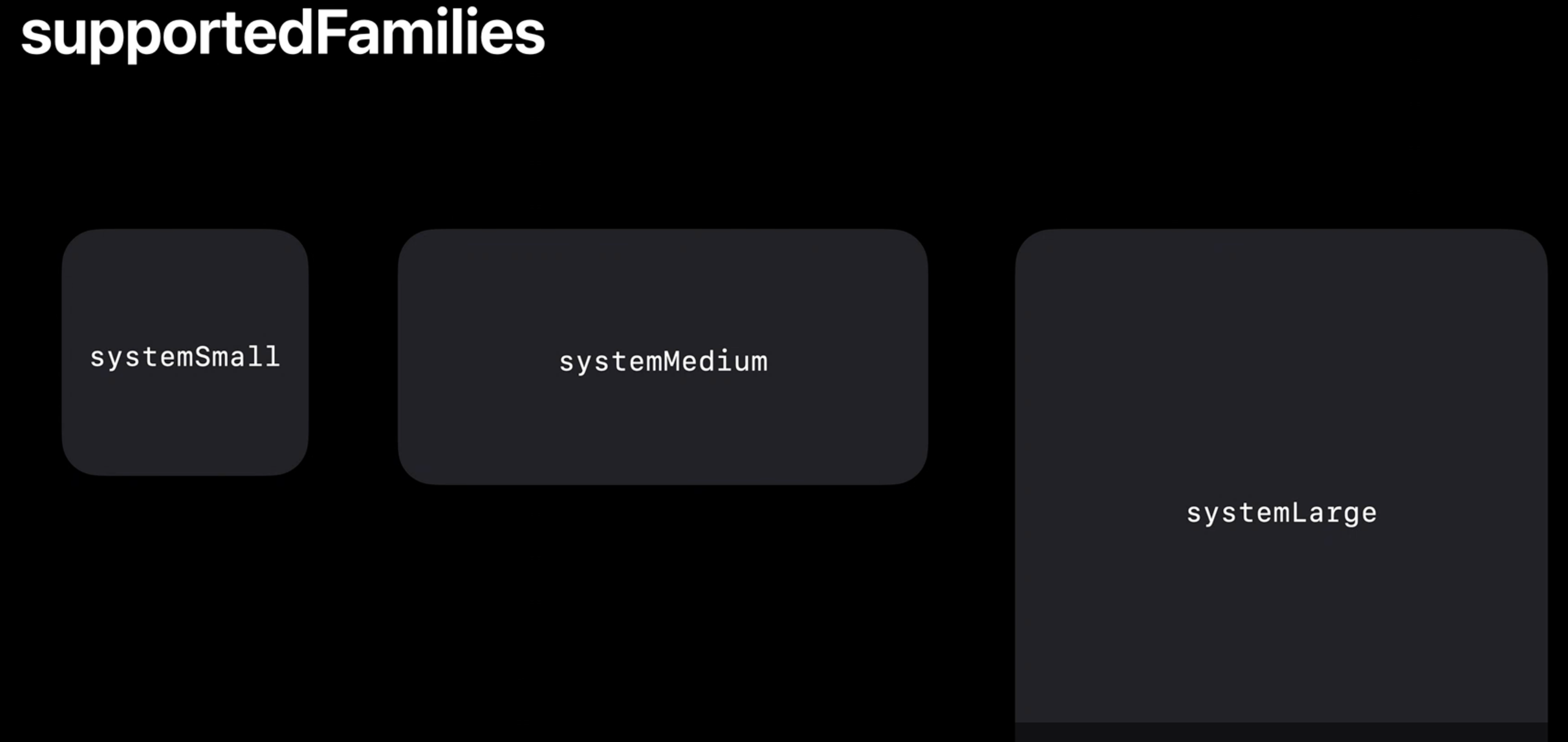
Widget Sizes

위젯은 위와 같이 다양한 사이즈를 가질 수 있어요.
그리고 기본적으로(by default) 위젯은 모든 타입(all family types)을 지원해요.
Placeholder UI
모든 종류의 위젯은 Placeholder UI를 제공해야 해요.
여기서 Placeholder UI란 위젯의 기본 내용(default content)을 의미해요.

이 Placeholder UI에서 중요한 것이 있는데, 이 UI에는 user data가 들어가면 안 돼요!
생각해보면 당연한 것인데, Placeholder 역할을 해야 하는 UI에서 데이터 통신 등 무거운 작업을 수행하면 안 되겠죠?
그리고 이 UI는 보여주고 싶은 Contents를 담고 있는 게 아니라 말 그대로 Placeholder 역할을 하기 때문에 언제 보이는지 정확히 결정할 수 없어요.
일반적으로는 이 UI는 Device 환경이 변경될 경우 불려져요(e.g. 다이내믹 타입(dynamic type) 설정이 변경)
코드를 살펴볼게요!

kind, provider는 추후에 더 이야기해보도록 하고요, 우선 StaticConfiguration을 보면 Intent가 아니라 Static 한 위젯임을 알 수 있어요.
그리고 placeholder에는 PlaceholderView()가 들어가는데 여기에서 placeholder를 설정해주는 것을 알 수 있어요!
Stateless UI

앞서 언급한 것처럼 위젯은 미니앱이 아니기 때문에 스크롤링이 되지 않고, 비디오나 애니메이션이 있지 않아요.
여기서 주목해야 하는 것은 탭 동작이에요.
Tap Interactions

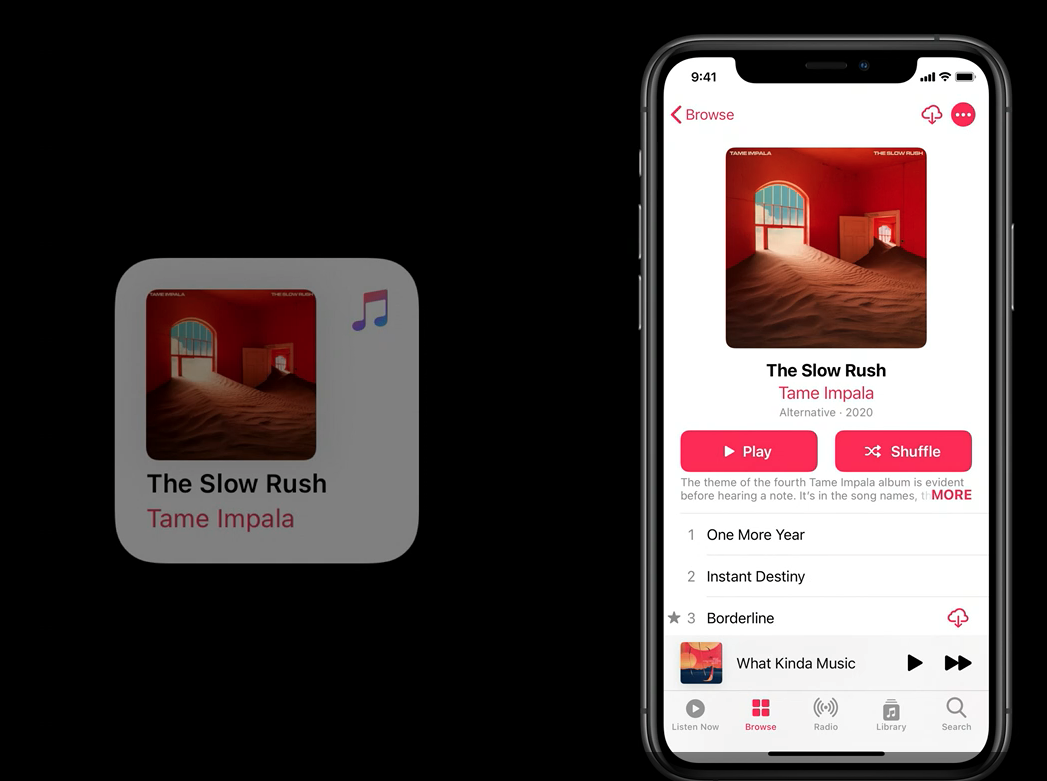
음악 앱에서 가장 작은 사이즈의 위젯의 경우 한 곡만 나오고, 위젯 전체가 하나의 딥 링크가 돼요.
타깃이 결정되어 있기 때문에 위젯 어디를 누르더라도 정해진 deep link로 이동해요.

반면에 중간 크기 위젯의 경우 각 노래에 따라 이동하는 목적지가 달라져요.
앨범 이미지가 각각 다른 widgetURL을 가져요.
이 설정이 위젯의 사이즈로 결정되어있는 것은 아니에요.

위의 그림처럼 위젯 전체가 하나의 URL 링크로 연결되어 있을 수 있어요.
이 경우 widget URL API를 활용해요.

하지만 이전에 언급한 음악 앱처럼 위젯 내에 각각의 sub link를 설정해줄 수 있어요.
이 경우는 new link API를 사용한다고 해요.
직접 사용해보면서 보다 정확히 이해할 수 있을 것 같아요 :)
글이 너무 길어져서 2편에서 이어서 써볼게요!
출처: WWDC20 #10028
'iOS 앱개발 > WWDC' 카테고리의 다른 글
| [WWDC 20] - # 10028 Meet WidgetKit(2) (0) | 2022.05.04 |
|---|---|
| [WWDC 21] #10216 ARC in Swift: Basics and beyond(ARC에 관하여) (0) | 2022.02.22 |
| [WWDC 21] - # 10132 Meet async/await in Swift(Swift 비동기) (0) | 2022.02.10 |
| [WWDC 15] - Protocol Oriented Programming(POP) {2편 - OOP를 POP로 변경해보기} (0) | 2021.05.23 |
| [WWDC 15] - Protocol Oriented Programming(POP) {1편 - 왜 OOP로는 부족한가?} (0) | 2021.05.20 |




