| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Triangle#Sorting#Codility#Python
- 종이자르기#분할정복#BOJ#Python
- 날짜 계산#BOJ#완전탐색#Python
- 파이썬알고리즘인터뷰#4장
- NumberofDiscIntersections#Codility#Sort#Python
- django#slicing
- 병든 나이트#BOJ#탐욕법#Python
- PassingCars#Codility#Python
- 리모컨#완전탐색#BOJ#Python
- 배열합치기#분할정복#BOJ#Python
- Swift#Tuples#Range
- 터틀비치#리콘#xbox#controller
- Brackets#Stacks and Queues#Codility#Python
- 토마토#백준알고리즘#Python
- django
- 섬의개수#백준알고리즘#Python
- 미로 탐색#백준알고리즘#Python
- 쿼드트리#BOJ#분할정복#Python
- 텀 프로젝트#백준알고리즘#Python
- filter#isalnum#lower
- N으로 표현#DP#Programmers#Python
- 순열사이클#BOJ#Python
- Distinct#Codility#Python
- API#lazy#
- 암호코드#dp#BOJ#Python
- 랜선자르기#이분탐색#BOJ#Python
- 반복수열#백준알고리즘#Python
- 백준 알고리즘#BackTracking
- 공유기 설치#BOJ#이분탐색#Python
- 나무자르기#BOJ#이분탐색#Python
- Today
- Total
B_log
[WWDC 20] - # 10028 Meet WidgetKit(2) 본문

지난 1편에 이은 2편 글이에요!
이어서 써 내려가 볼게요 :)
Views

위젯을 만들면서 신경 써야 할 View는 크게 세 가지가 있어요.
첫 번째는 지금까지 이야기했던 Placeholder이에요.
이제 살펴봐야하는 것은 Snapshot과 timeline이고요!
Snapshot
Snapshot의 정의는 아래와 같아요.
Snapshot is where the system needs to quickly display a single entry
so the expectation is for your extension to quickly return a view
스냅샷은 시스템이 single entry를 빠르게 보여줄 필요가 있을 때 extension이 빠르게 return 하는 view라고 해요.
이것만 봐서는 무슨 소리인지..
This isn't a screenshot or image we had to provide at design time
여기서 포인트는 이 Snapshot의 개념이 디자인에서 제공하는 스크린샷의 개념이 아니라는 것이에요!
Timeline

반면 Timeline의 정의는 아래와 같아요.
Timelines are a combination of views and dates that are returned which allow you to say at what time a particular view should be shown
정리하면 Timeline은 view와 시간의 조합으로 생각할 수 있어요.
"언제 어떤 특정 view를 보여줄지 결정하는 것"이라고도 할 수 있을 것 같아요.
이 Timeline을 반환함으로써 위젯의 흐름이 결정된다고도 할 수 있겠죠?
Timeline's returns should be for both dark and light mode
Timeline은 다크 모드 대응이 되어야 한다고 콕 찝어서 설명하고 있어요.
왜 당연한 이야기를 써놓았나 생각을 해보았는데 일반 앱의 경우 다크모드 대응이 의무는 아니에요.
어차피 그 앱에 진입했을 경우 전체 화면에 대한 컨트롤을 갖기 때문에 다크 모드에 대응하지 않더라도 사용에 큰 문제가 생기지 않을 가능성이 높아요.
하지만 위젯의 경우 바탕화면에 놓이게 된다면 뒷 배경에 큰 영향을 받아요.
다크 모드로 배경화면이 검은색으로 변경되었을 때 위젯의 배경색이 검은색이라면 위젯이 보이지 않게 될 거예요.
그래서 위젯의 경우 다크 모드 대응을 강력히 권고(should)한다고 이해했어요.
여러 앱에서 개별적으로 각각 Timeline을 갖게 될 것이고, 이것을 관리하기 위해 Reload라는 개념이 나와요.
발표자는 이 Reload를 cool-tech라고 표현하네요 :)
Reload

각 앱이 개별적으로 Timeline을 가지고 있을 때, 시스템은 extension을 깨워(wake up) 각각의 위젯에게 새로운 timeline을 요청해요.

이렇게 함으로써 사용자 입장에서는 위젯이 항상 최신의 정보들을 가지고 있는 것으로 생각할 수 있어요.
Code로 살펴보기

TimelineProvider라는 프로토콜은 위와 같이 구성되어 있어요.
1. Entry: Timeline Entry로 주로 date 정보가 담겨있어요
2. Context: 환경(environment) 정보와 시스템이 어떤 entry들을 요청하는지를 담고 있어요
3. snapshot function: system이 single entry를 요청해요
4. timeline function: system이 entry들의 series를 요청해요
이제 위의 프로토콜을 채택한 예시 코드를 살펴볼게요.

앞서 언급했던 것처럼 snapshot(with:, completion:)은 single entry를 반환해요.
물론 메서드 자체가 반환하는 것은 아니고 completion handler를 통해 처리하고요!
반면 timeline(with:, completion:)은 entry의 series, 즉 sequence(array)를 반환해요.
Timeline을 초기화 시 들어간 policy는 처음 보는 것인데, reload policy를 의미해요.
system이 위젯들을 확인하며 reload 여부를 결정한다고 했었는데, 그 기준으로 생각하면 될 것 같아요.
reload policy에는 아래와 같은 것들이 있어요.

기능은 이름에서 모두 유추 가능하기 때문에 자세한 설명은 생략할게요 :)
위젯이 자주 보일 경우 당연히 reload는 많아지고, 반대의 경우 적어지겠죠.
그리고 아이폰 환경이 변경될 경우 시스템은 기본으로 설정된 것이 아닌 강제 reload를 실행시켜요.
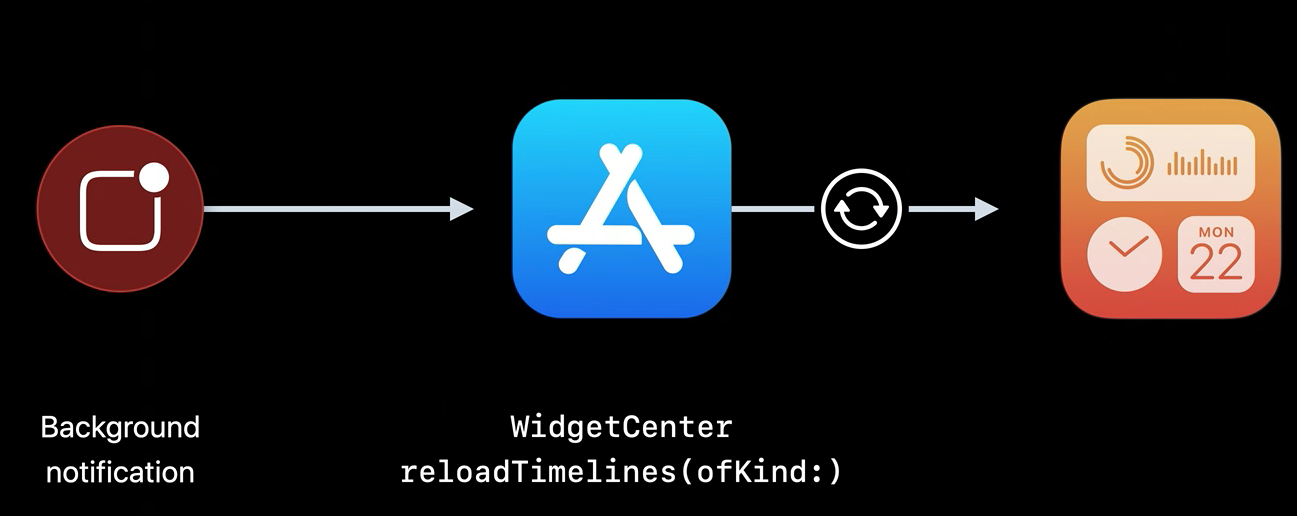
WidgetCenter

예를 들어, Background notification이 발생할 경우나 유저가 app 내에서 데이터를 변경시킬 경우 WidgetCenter는 위젯을 realod 시켜요.
이때, reload에 옵션을 줄 수 있어요.

reloadTimelines(ofKind:): 특정 Timeline을 reload
reloadAllTimelines: 모든 Timeline을 reload
getCurrentConfigurations(completion:): configuration을 가져옴
정리
#10028을 완벽히 커버한 글은 아니지만 대략적으로 흐름을 살펴보았어요.
역시나 WWDC만으로 완벽한 이해는 불가능하고, 이제 이 내용을 기반으로 실제 위젯을 만들어보려고 해요.
혹시 잘못된 내용이나 추가가 필요한 부분이 있다면 댓글로 써주세요!
'iOS 앱개발 > WWDC' 카테고리의 다른 글
| [WWDC 20] - # 10028 Meet WidgetKit(1) (0) | 2022.05.04 |
|---|---|
| [WWDC 21] #10216 ARC in Swift: Basics and beyond(ARC에 관하여) (0) | 2022.02.22 |
| [WWDC 21] - # 10132 Meet async/await in Swift(Swift 비동기) (0) | 2022.02.10 |
| [WWDC 15] - Protocol Oriented Programming(POP) {2편 - OOP를 POP로 변경해보기} (0) | 2021.05.23 |
| [WWDC 15] - Protocol Oriented Programming(POP) {1편 - 왜 OOP로는 부족한가?} (0) | 2021.05.20 |




